こんにちは、ともです🐹本日はSWELLの基本機能についている「遅延読み込み」機能が適用されないときの対処法についてご紹介します。
遅延読み込みを適用することでjavascriptの読み込みを遅延させ、表示速度を改善することができます。
PageSpeed Insightsのパフォーマンスで指摘されてSWELLの設定で適用したものの、遅延読み込みが適用されない方も多いのではないでしょうか。
今回は遅延読み込みを適用させる方法について紹介いたします!
①遅延読み込みが正しく設定できているか確認する
まず最初に確認してほしいことがSWELLの遅延読み込みの設定が正しくできているか確認してください。
設定方法は以下のとおりです。
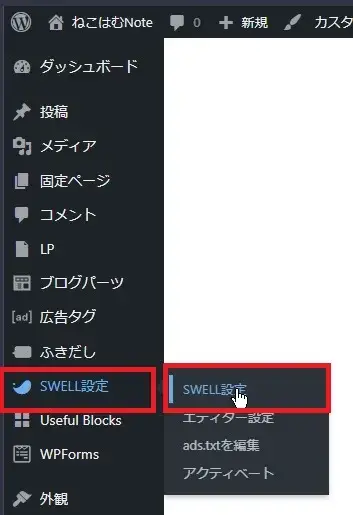
- 左側の「SWELL設定」→「SWELL設定」をクリック

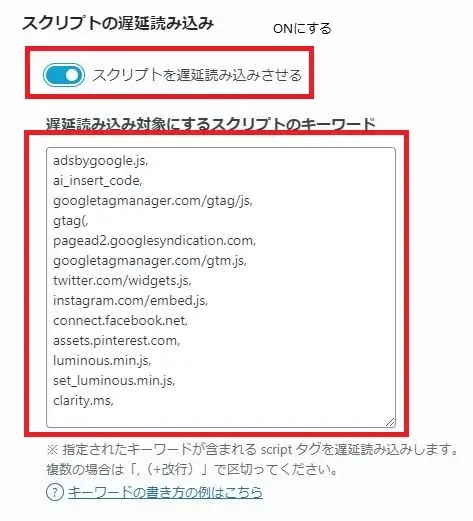
- SWELL設定の高速化タブ内にある「スクリプト遅延読み込み」に以下の設定をする
スクリプトを遅延読み込みさせる:ONにする
遅延読み込み対象にするキーワード:キーワードの書き方の例はこちらを参考に設定する
- 変更を保存をクリック
こちらでSWELLの遅延読み込みの設定は完了しました。
ちなみに私は遅延読み込み対象のキーワードを以下のように設定しました。
adsbygoogle.js,
ai_insert_code,
googletagmanager.com/gtag/js,
gtag(,
pagead2.googlesyndication.com,
googletagmanager.com/gtm.js,
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
luminous.min.js,
set_luminous.min.js,
clarity.ms,PageSpeed Insightのパフォーマンスをもとに設定してみてください。
これでもうまく行かない場合、②の設定をしてみてください。
私は②を設定したところ、うまく遅延読み込みされるようになりました。
②javascriptの圧縮が有効になっている
次にjavascriptの圧縮が有効になっているか確認します。
こちらはプラグインでjavascriptの圧縮が有効になっており、SWELLの遅延読み込みが無効になっている可能性があります。
プラグインごとに設定方法が異なりますが、今回は「WP-Optimize」の設定方法を紹介します。
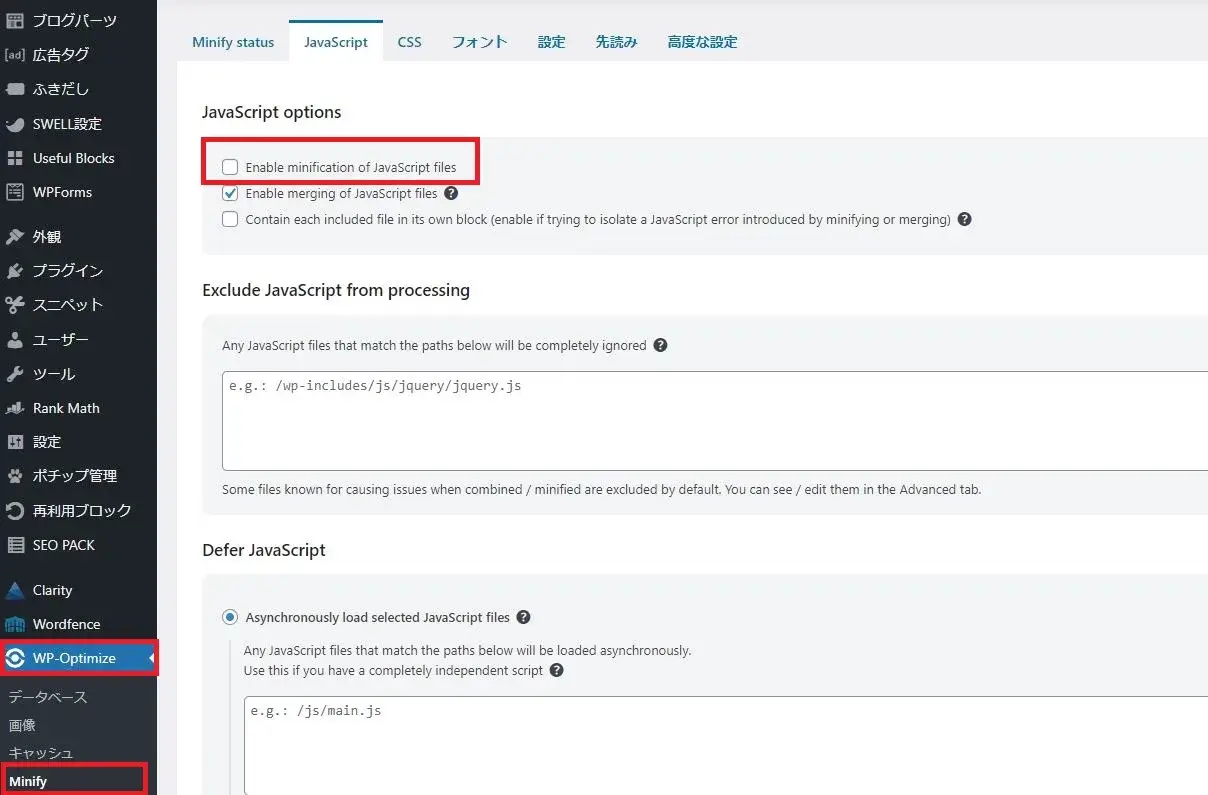
- 左側メニューの「WP-Optimize」→「Minify」をクリック
- javascriptタブをクリック
- 「Enable minification of JavaScript files」のチェックを外し、「設定を保存」をクリック

私の場合はこれで解決しました。
SWELLでは既に高速化処理がされているので、こちらの設定をしてもほとんど変わりません。
むしろ遅延読み込み機能が効かなくなるので、必ずチェックを外しましょう。
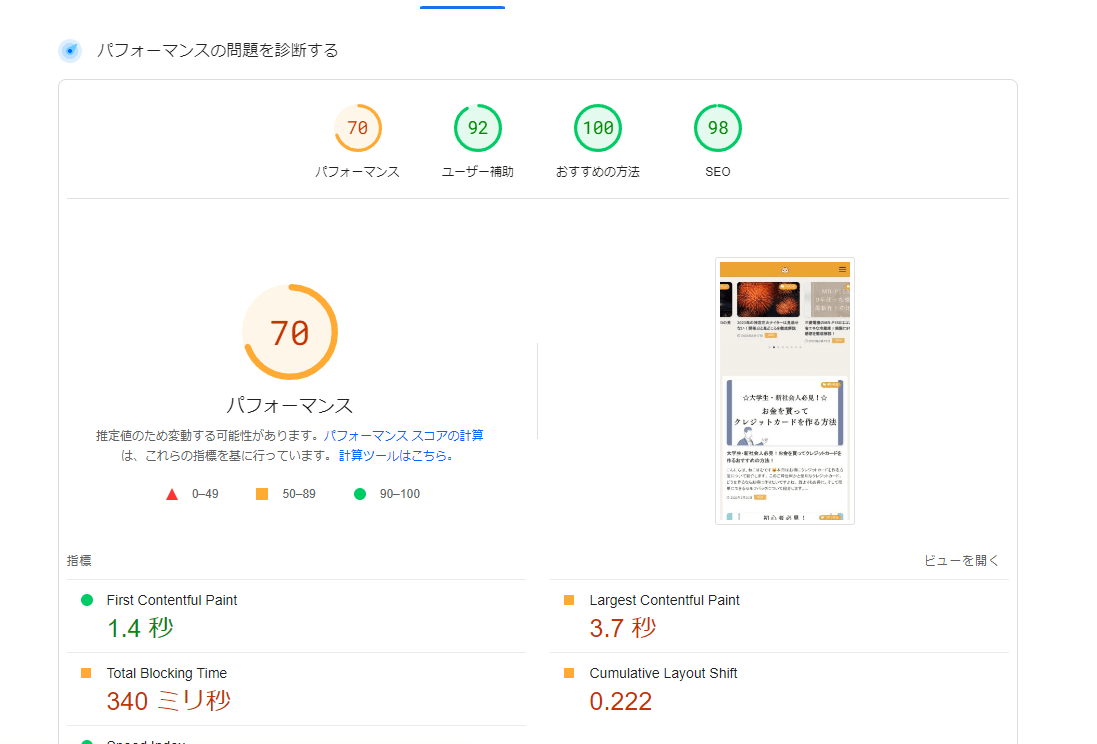
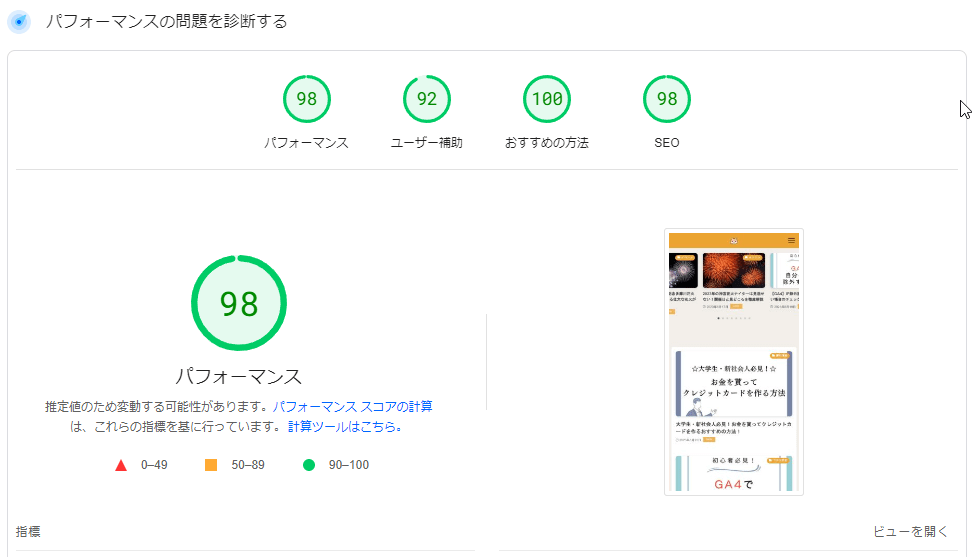
私の場合、これでPageSpeed Insightのパフォーマンスが改善されました。
適用前
適用後
まとめ
今回はSWELLで遅延読み込み機能が適用されない問題の対処法にて解説しました。
SWELLは本当に素晴らしいテーマで、高速化処理が優秀なので、プラグインで対応してもあまり意味がありません。
むしろプラグインの読み込みに時間がかかることがあるので、なるべくプラグインを入れないことをおすすめします。
それではまたお会いしましょう!最後までご覧いただきありがとうございました!